Most Popular
Start Routing Notifications Today!
Courier is a notification service that centralizes all of your templates and messaging channels in one place which increases visibility and reduces engineering time.
Sign-up

Develop a Motivational QOTD with Courier and GPT2
Motivational quotes were quite the rage back in the day when MMS & email forwarding were popular. I remember my parents forwarding me at the start of every morning. Fast forward to today, if you are lucky, you are part of some forward group on your messaging app of choice (Whatsapp, Telegram, etc.).
Inspired by the same idea, today we are going to build a service that sends our friends and family an AI generated motivational quote-of-the-day. Rather than hardcoding a list of motivational quotes, we are going to use a machine learning model to generate a quote on demand, so that we never run out of quotes to share!

Instructions
Part 1: Using AI to generate motivational quotes
OpenGPT2 and Language Models
OpenAI GPT-2 model was proposed in Language Models are Unsupervised Multitask Learners by Alec Radford, Jeffrey Wu, Rewon Child, David Luan, Dario Amodei and Ilya Sutskever. It’s a causal transformer pre-trained using language modeling on a very large corpus of ~40 GB of text data.
To simplify this, at a high level OpenAI GPT2 is a large language model that has been trained on massive amounts of data. This model can be used to predict the next token in a given sequence.
If that sounds too complicated, don't worry, you don't need to know any Machine Learning or AI to follow along with this project. Libraries such as Hugging Face make using this model in our app very easy.
Hugging Face
We'll use the Hugging Face library to load and serve the ML model that will generate the quotes for us. Hugging Face makes it very easy to use transformer models (of which GPT2 is a type) in our projects without any knowledge of ML or AI. As mentioned earlier, GPT2 is a general purpose language model which means that it is good at predicting generic text given an input sequence. In our case, we need a model more suited for generating quotes. To do that, we have two options:
- We can fine-tune the GPT2 model by using our own text for which we'll need a good dataset of quotes.
- Or we can find an already existing model which has been fine-tuned with some quotes.
Luckily, in our case there’s a fine-tuned model that has been trained on the 500k quotes dataset - https://huggingface.co/nandinib1999/quote-generator
With Hugging Face, using this model is as easy as as creating a tokenizer
1from transformers import AutoTokenizer, AutoModelWithLMHead, pipeline23tokenizer = AutoTokenizer.from_pretrained("nandinib1999/quote-generator")
then, constructing a model from the pretrained model
1model = AutoModelWithLMHead.from_pretrained("nandinib1999/quote-generator")
and finally, constructing the generator which we can use to generate the quote
1generator = pipeline("text-generation", model=model, tokenizer=tokenizer)23# use a starting prompt4generator("Keep an open mind and")5[{'generated_text': 'Keep an open mind and a deep love for others'}]
Building an API to serve the model
Now that we have a way to generate quotes for us, we have to think about how we can use this in our app. There are multiple ways to go about building this.
- Load the model everytime we want to run the script to send the script.
- Create an API or service that serves this GPT2 model to generate quotes for us on demand.
A key plus point of the second option is that once the model is loaded the API can respond to us quickly and can be used in other applications as well. FWIW, the first option is a totally valid approach as well.
We can use Fast API to build a quick serving API. Here's what that looks like
1# in file api.py23from pydantic import BaseModel4from fastapi import FastAPI, HTTPException5from transformers import AutoTokenizer, AutoModelWithLMHead, pipeline67## create the pipeline8tokenizer = AutoTokenizer.from_pretrained("nandinib1999/quote-generator")9model = AutoModelWithLMHead.from_pretrained("nandinib1999/quote-generator")10generator = pipeline("text-generation", model=model, tokenizer=tokenizer)1112app = FastAPI()1314class QuoteRequest(BaseModel):15text: str1617class QuoteResponse(BaseModel):18text: str1920### Serves the Model API to generate quote21@app.post("/generate", response_model=QuoteResponse)22async def generate(request: QuoteRequest):23resp = generator(request.text)24if not resp[0] and not resp[0]["generated_text"]:25raise HTTPException(status_code=500, detail='Error in generation')26return QuoteResponse(text=resp[0]["generated_text"])
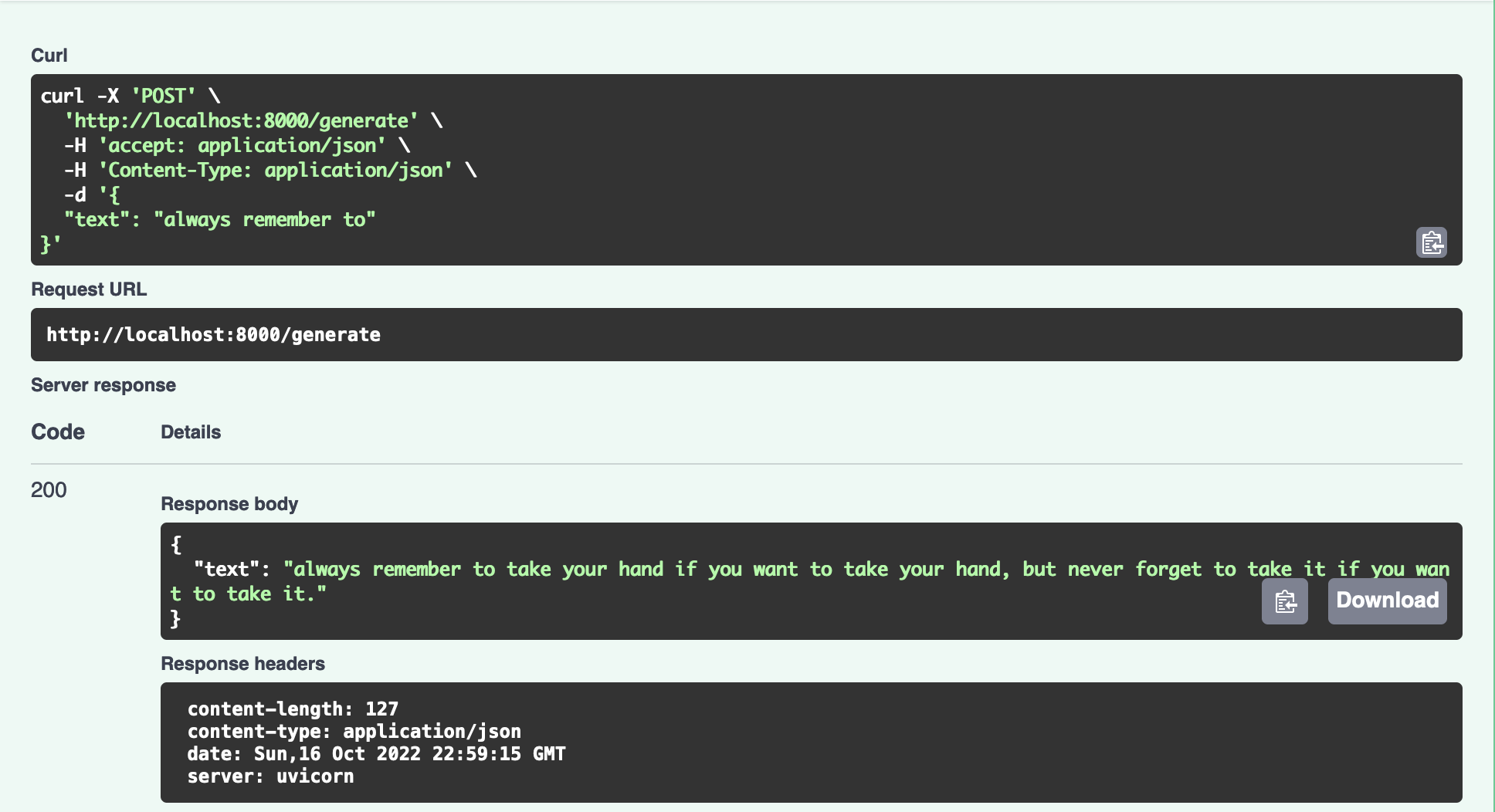
Let's test it out
1$ uvicorn api:app23INFO: Started server process [40767]4INFO: Waiting for application startup.5INFO: Application startup complete.6INFO: Uvicorn running on http://127.0.0.1:8000 (Press CTRL+C to quit)
Now we can start sending requests to the /generate endpoint that will generate a quote for us.

Part 2: Building the Quote Generator
Now that we have a way to generate quotes on demand, we can stop here and start working on sending this via Courier. But who are we kidding, no one reads text anymore! We can make this interesting by using a nice image and placing our quote on it to make it look like a poster.
Generate quote
Given our API, we can now do the following to generate a quote
1from random import choice2# feel free to add more starting prompts for more variety3canned_seeds = ["Always remember to", "Start today with", "It is okay to"]4seed = choice(canned_seeds)5resp = requests.post('http://127.0.0.1:8000/generate', data=json.dumps({"text": seed}))6return resp.json()["text"]
Downloading the background image
The first challenge is getting a beautiful background image for our quote. For that, we'll use the Unsplash API that provides a nice endpoint to return a random image matching a query. Opening https://source.unsplash.com/random/800×800/?nature in our browser returns a nice nature image.
To keep things interesting, we can use different query terms such as stars, etc. Here's the how the code for downloading our background image looks like -
1from random import choice2image_backgdrops = ['nature', 'stars', 'mountains', 'landscape']3backdrop = choice(image_backdrops)4response = requests.get("https://source.unsplash.com/random/800×800/?"+ backdrop, stream=True)5# write the output the img.png on our filesystem6with open('img.png', 'wb') as out_file:7shutil.copyfileobj(response.raw, out_file)8del response
Creating the image with the quote
Ok, now we have our background image and a quote which means we can work on assembling the final image that will be sent to the recipients. At a high level we want to place some text on an image but even this simple task can be challenging. For starters, there are a number of questions for us to answer
- How will the text be placed on the image?
- What about wrapping the text?
- What color should the text be so that it is visible on the background image?
- How do we do this for images with varying widths and heights?
The answers to some of these questions are more complicated than others. To keep it simple, we'll put the text in the center, and do some wrapping so that it looks good. Finally, we'll use a light color text for now. For all image manipulation, we'll use Python Image Library (PIL) to make this easy for us.
1# use the image we downloaded in the above step2img = Image.open("img.png")3width, height = img.size4image_editable = ImageDraw.Draw(img)56# wrap text7lines = textwrap.wrap(text, width=40)89# get the line count and generate a starting offset on y-axis10line_count = len(lines)11y_offset = height/2 - (line_count/2 * title_font.getbbox(lines[0])[3])1213# for each line of text, we generate a (x,y) to calculate the positioning14for line in lines:15(_, _, line_w, line_h) = title_font.getbbox(line)16x = (width - line_w)/217image_editable.text((x,y_offset), line, (237, 230, 211), font=title_font)18y_offset += line_h19img.save("result.jpg")20print("generated " + filename)21return filename
This generates the final image called result.jpg
Uploading the image
For the penultimate step, we need to upload the image so that we can use that with Courier. In this case, I'm using Firebase Storage but you can feel free to use whatever you like.
1import firebase_admin2from firebase_admin import credentials3from firebase_admin import storage45cred = credentials.Certificate('serviceaccount.json')6firebase_admin.initialize_app(cred, {...})78bucket = storage.bucket()9blob = bucket.blob(filename)10blob.upload_from_filename(filename)11blob.make_public()12return blob.public_url
Step 3: Integrating with Courier
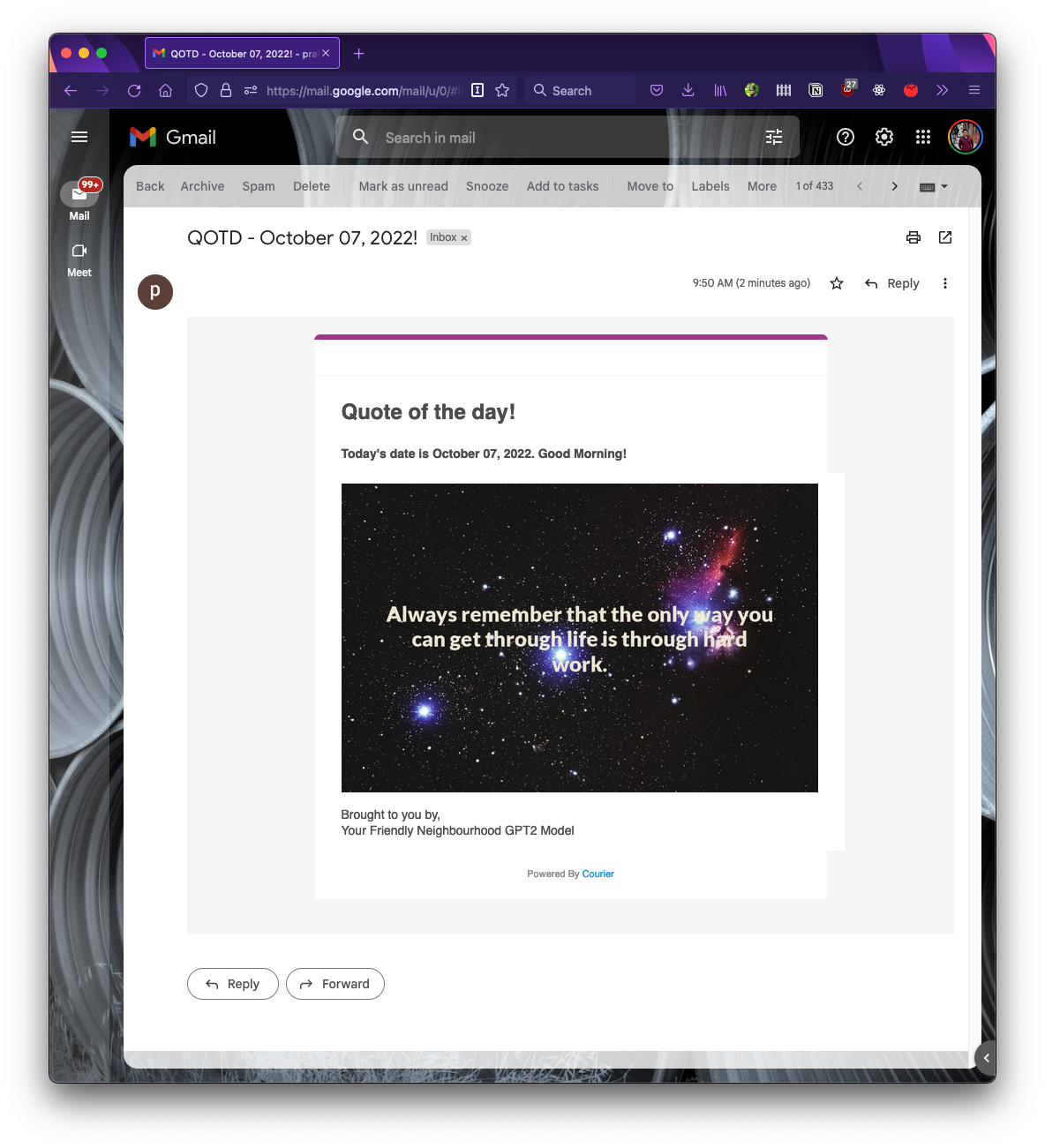
Finally, we have everything we need to start sending our awesome quotes to our friends and family. We can use Courier to create a good looking email template.
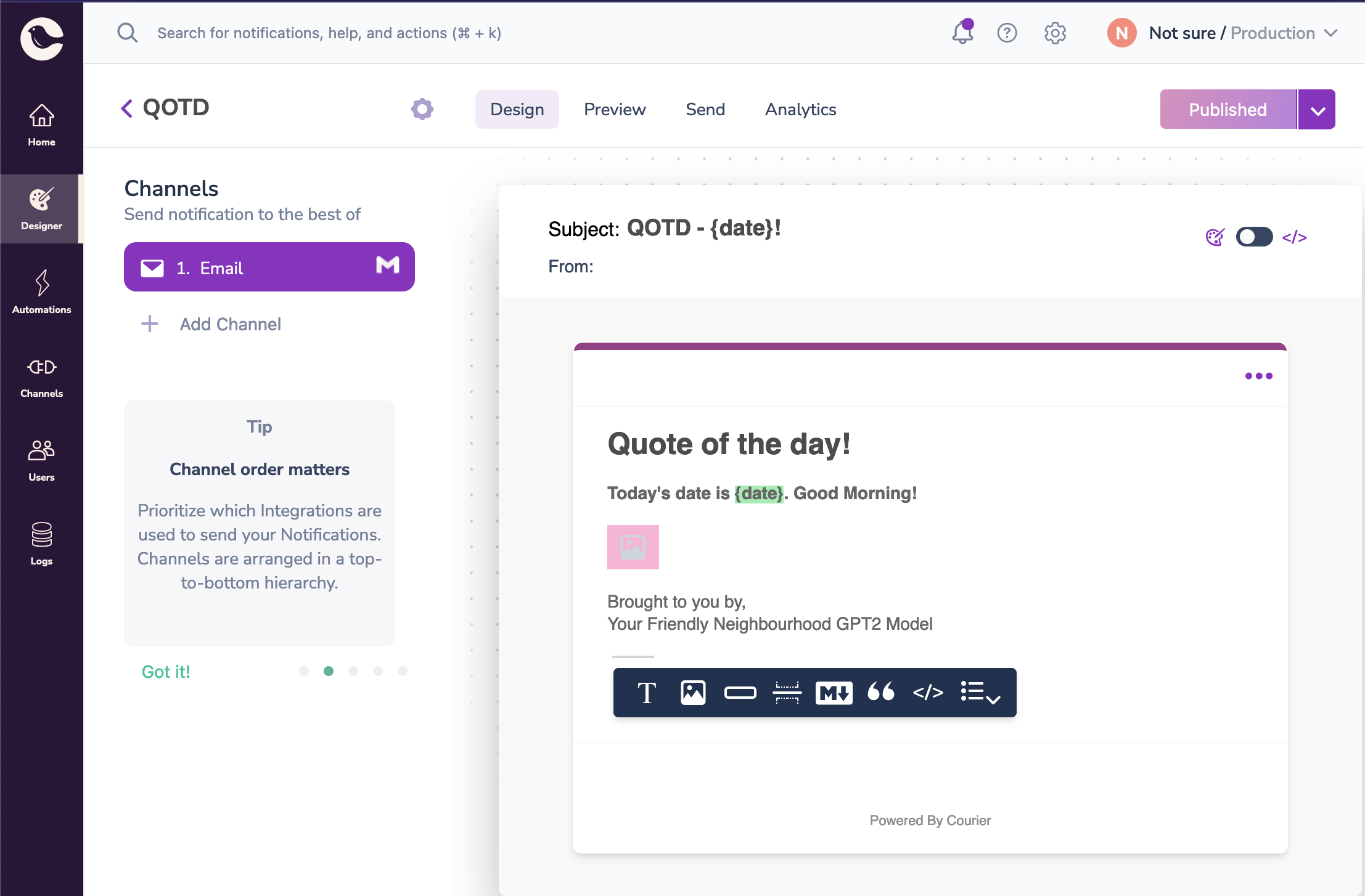
Creating the template in Courier

Sending the message
Sending a message with Courier is as easy as it gets. While Courier has its own SDKs that can make integration easy, I prefer using their API endpoint to keep things simple. With my AUTH_TOKEN and TEMPLATE_ID in hand, we can use the following piece of code to send our image
1import requests23headers = {4"Accept": "application/json",5"Content-Type": "application/json",6"Authorization": "Bearer {}".format(os.environ['COURIER_AUTH_TOKEN'])7}8message={9"to": { "email": os.environ["COURIER_RECIPIENT"] },10"data": {11"date": datetime.today().strftime("%B %d, %Y"),12"img": image_url ## this is image url we generated earlier13},14"routing": {15"method": "single",16"channels": [17"email"18]19},20"template": os.environ["COURIER_TEMPLATE"]21}22requests.post("https://api.courier.com/send", json={"message": message}, headers=headers)
The API key can be found in Settings and the Template ID can be found in the template design's settings. And that's it!
Conclusions
This tutorial demonstrated how easy it is to get started with machine learning & Courier.
If you want to go ahead and improve this project, here are some interesting ideas to try
- Better background image: Use a term from the generated quote to search for an image?
- Better background color for the text: Use better colors for the text. One cool idea is to use the complimentary color from the image's main color. You can use k-means clustering to find that out.
- Adding more channels : Extends this to messages on messaging clients and sms!
About the Author
Prakhar is a senior software engineer at Google where he works on building developer tools. He's a passionate open-source developer and loves playing the guitar in his free time.
Quick Links
🔗 Fast API
Start Routing Notifications Today!
Courier is a notification service that centralizes all of your templates and messaging channels in one place which increases visibility and reduces engineering time.
Sign-up
More from Engineering

Simplifying notifications with the Courier iOS SDK
Push notifications are a valuable tool for keeping users informed and increasing their engagement with your app. You can use push notifications to alert users about promotions, new content, or any other important updates. While push notifications are a powerful tool, setting up push notifications in iOS can be a daunting task that requires a significant amount of effort and time. Fortunately, the Courier iOS Mobile Notifications Software Development Kit (SDK) simplifies this process.
Mike Miller
March 23, 2023

Building Android push notifications with Firebase and Courier’s SDK
Push notifications have become an essential part of modern mobile apps, allowing you to keep your users engaged and informed. However, implementing push for different platforms can be a complex and time-consuming task, requiring developers to set up and handle token management, testing, and other logistical details.
Mike Miller
March 21, 2023
Free Tools
Comparison Guides
Build your first notification in minutes
Send up to 10,000 notifications every month, for free.
Get started for free

Build your first notification in minutes
Send up to 10,000 notifications every month, for free.
Get started for free

© 2024 Courier. All rights reserved.